Đây là bài viết thứ ba trong loạt bài viết hướng dẫn Lập trình Windows 10.
Trong bài viết này, mình và các bạn sẽ cùng nhau tìm hiểu một số UI control mới trong Windows 10, dưới đây là danh sách những UI control sẽ được “mổ xẻ” trong bài viết:
- SplitView
- RelativePanel
- CalendarView
- CalendarDatePicker
SplitView
Nghe tên thì mới nhưng thực ra nó không hề mới. Ban đầu khi mình nghe đến cái tên SplitView mình nghĩ nó sẽ là một control có layout gì đó mới mẻ tuy nhiên sau khi “vọc” control này, thực tế thì không phải như những gì mà mình nghĩ!
SplitView là control cho phép bạn tổ chức layout cho ứng dụng của bạn theo dạng side menu hay còn được gọi là hamburger menu, một dạng layout vô cùng phổ biến cho các ứng dụng trên di động. Mặc dù thiết kế giống hamburger menu tuy nhiên SplitView không xây dựng sẵn tính năng hamburger menu. SplitView thực tế cung cấp cho bạn một menu trống cho phép bạn tùy biến theo ý thích của bạn.
Sử dụng SplitView khá đơn giản, nó bao gồm 2 phần chính, một là Pane và hai là Content. Pane là thuộc tính cho phép bạn chứa các đoạn mã của menu. Còn Content là thuộc tính cho phép bạn chứa các đoạn mã hiển thị nội dung của trang.
<SplitView>
<SplitView.Pane>
<!-- Viết mã menu của bạn tại đây -->
</SplitView.Pane>
<SplitView.Content>
<!-- Viết mã nội dung trang của bạn tại đây -->
</SplitView.Content>
</SplitView>
Ngoài hai thuộc tính quan trọng Pane và Content, SplitView còn có một số thuộc tính cũng quan trọng không kém khác:
- OpenPaneLength: Thuộc tính này cho phép bạn chỉnh độ rộng của menu khi nó được mở ra
- PanePlacement: Thuộc tính này cho phép bạn tùy biến vị trí đặt menu nằm bên trái hay bên phải màn hình
- IsPaneOpen: Đây là thuộc tính lưu trữ trạng thái đóng/mở của menu. Khi menu được mở, thuộc tính IsPaneOpen sẽ nhận giá trị true và khi đóng, IsPaneOpen nhận giá trị false.
- DisplayMode: Thuộc tính này cho phép bạn tùy biến cách mà menu hiển thị. Hiện tại SplitView hỗ trợ 4 kiểu hiển thị menu khác nhau:
- Inline: Khi menu được mở, nó sẽ đẩy nội dung của trang sang một bên. Khi menu được đóng lại, nội dung trang sẽ trở về vị trí cũ.
- Overlay: Khi menu được mở, nó sẽ hiển thị đè lên nội dung của trang. Khi menu được đóng lại, menu sẽ ẩn đi.
- Compact Overlay: Tương tự như Overlay, khi menu được mở, nó sẽ hiển thị đè lên nội dung của trang. Tuy nhiên khi menu được đóng lại, menu vẫn được hiển thị nhưng ở dưới chế độ thu gọn (Compact Mode).
- Compact Inline: Tương tự như Overlay, khi menu được mở, nó sẽ đẩy nội dung của trang sang một bên. Tuy nhiên khi menu được đóng lại, giống với Compact Overlay, menu vẫn được hiển thị nhưng ở dưới chế độ thu gọn (Compact Mode).
RelativePanel
Cũng là một UI control mới cho việc thiết kế layout. Giống với Grid, RelativePanel cũng có đặc tính là các thành phần bên trong control này sẽ được xếp chồng lên nhau. Một điểm khác biệt so với Grid là RelativePanel cho phép bạn tùy biến vị trí cho các thành phần bên trong nó một cách tương đối, có liên quan tới nhau bằng cách thiết lập giá trị cho các attached property của RelativePanel cho các thành phần này. Sau đây mình sẽ đưa ra từng trường hợp cụ thể sử dụng từng Attached Property của RelativePanel để các bạn dễ dàng hình dung hơn ý nghĩa của các Attached Property này:
Các trường hợp này sẽ xoay quanh việc dịch chuyển vị trí của 3 hình vuông xanh, đỏ và vàng dưới đây:
<RelativePanel x:Name="MainRelativePanel">
<Border x:Name="Border01" Width="120" Height="120" Background="Red" />
<Border x:Name="Border02" Width="100" Height="100" Background="Green" />
<Border x:Name="Border03" Width="80" Height="80" Background="Yellow" />
</RelativePanel>
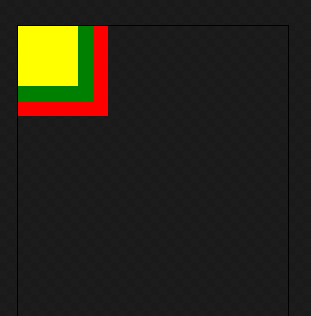
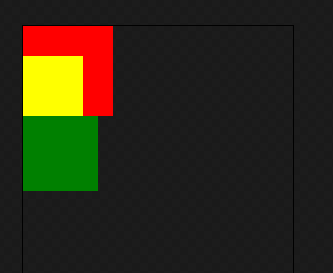
Đặt ô vuông màu xanh nằm dưới ô vuông màu đỏ và đặt ô vuông màu vàng nằm trên ô vuông màu xanh
Để đặt ô vuông màu xanh nằm dưới ô vuông màu đỏ, mình sẽ gán giá trị cho thuộc tính RelativePanel.Below của ô vuông màu xanh Border02 bằng tên của ô vuông màu đỏ Border01.
<Border x:Name="Border02" Width="100" Height="100" Background="Green" RelativePanel.Below="Border01" />
Tiếp theo, để đặt ô vuông màu vàng nằm trên ô vuông màu xanh, mình sẽ gán giá trị cho thuộc tính RelativePanel.Above của ô vuông màu vàng Border03 bằng tên của ô vuông màu xanh Border02.
<Border x:Name="Border03" Width="80" Height="80" Background="Yellow" RelativePanel.Above="Border02" />
Và đây là kết quả:
Đặt ô vuông màu xanh nằm bên phải ô vuông màu đỏ và đặt ô vuông màu vàng nằm bên trái ô vuông màu xanh
Để đặt ô vuông màu xanh nằm bên phải ô vuông màu đỏ, mình sẽ gán giá trị cho thuộc tính RelativePanel.RightOf của ô vuông màu xanh Border02 bằng tên của ô vuông màu đỏ Border01.
<Border x:Name="Border02" Width="100" Height="100" Background="Green" RelativePanel.RightOf="Border01" />
Tiếp theo, để đặt ô vuông màu vàng nằm bên trái ô vuông màu xanh, mình sẽ gán giá trị cho thuộc tính RelativePanel.LeftOf của ô vuông màu vàng Border03 bằng tên của ô vuông màu xanh Border02.
<Border x:Name="Border03" Width="80" Height="80" Background="Yellow" RelativePanel.LeftOf="Border02" />
Và đây là kết quả:
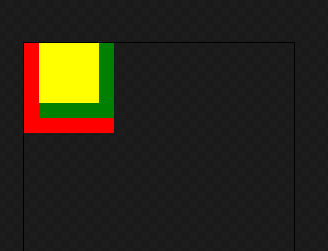
Đặt ô vuông màu xanh sao cho cạnh dưới của ô vuông màu xanh trùng với cạnh dưới của ô vuông màu đỏ và đặt ô vuông màu vàng sao cho cạnh trên của ô vuông màu vàng trùng với cạnh trên của ô vuông màu xanh
Để đặt cạnh dưới của ô vuông màu xanh trùng với cạnh dưới của ô vuông màu đỏ, mình sẽ gán giá trị cho thuộc tính RelativePanel.AlignBottomWith của ô vuông màu xanh Border02 bằng tên của ô vuông màu đỏ Border01.
<Border x:Name="Border02" Width="100" Height="100" Background="Green" RelativePanel.AlignBottomWith="Border01" />
Tiếp theo, để đặt cạnh trên của ô vuông màu vàng trùng với cạnh trên của ô vuông màu xanh, mình sẽ gán giá trị cho thuộc tính RelativePanel.AlignTopWith của ô vuông màu vàng Border03 bằng tên của ô vuông màu xanh Border02.
<Border x:Name="Border03" Width="80" Height="80" Background="Yellow" RelativePanel.AlignTopWith="Border02" />
Và đây là kết quả:
Đặt ô vuông màu xanh sao cho cạnh phải của ô vuông màu xanh trùng với cạnh phải của ô vuông màu đỏ và đặt ô vuông màu vàng sao cho cạnh trái của ô vuông màu vàng trùng với cạnh trái của ô vuông màu xanh
Để đặt cạnh phải của ô vuông màu xanh trùng với cạnh phải của ô vuông màu đỏ, mình sẽ gán giá trị cho thuộc tính RelativePanel.AlignRightWith của ô vuông màu xanh Border02 bằng tên của ô vuông màu đỏ Border01.
<Border x:Name="Border02" Width="100" Height="100" Background="Green" RelativePanel.AlignRightWith="Border01" />
Tiếp theo, để đặt cạnh trái của ô vuông màu vàng trùng với cạnh trái của ô vuông màu xanh, mình sẽ gán giá trị cho thuộc tính RelativePanel.AlignLeftWith của ô vuông màu vàng Border03 bằng tên của ô vuông màu xanh Border02.
<Border x:Name="Border03" Width="80" Height="80" Background="Yellow" RelativePanel.AlignLeftWith="Border02" />
Và đây là kết quả:
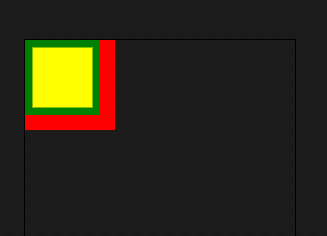
Đặt ô vuông màu vàng nằm chính giữa ô vuông màu xanh
Để đặt ô vuông màu vàng nằm chính giữa ô vuông màu xanh, mình sẽ gán giá trị cho 2 thuộc tính RelativePanel.AlignHorizontalCenterWith và RelativePanel.AlignVerticalCenterWith của ô vuông màu vàng Border03 bằng tên của ô vuông màu xanh Border02.
<Border x:Name="Border03" Width="80" Height="80" Background="Yellow" RelativePanel.AlignHorizontalCenterWith="Border02" RelativePanel.AlignVerticalCenterWith="Border02" />
Và đây là kết quả:
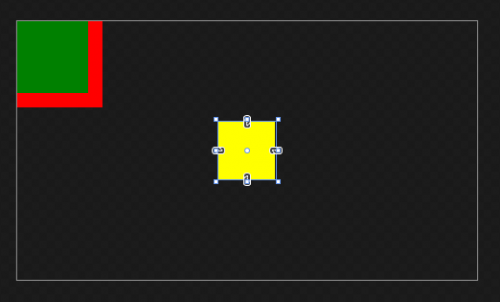
Đặt ô vuông màu vàng nằm chính giữa RelativePanel
Để đặt ô vuông màu vàng nằm chính giữa RelativePanel, mình sẽ gán giá trị cho 2 thuộc tính RelativePanel.AlignVerticalCenterWithPanel và RelativePanel.AlignHorizontalCenterWithPanel của ô vuông màu vàng Border03 bằng True.
<Border x:Name="Border03" Width="80" Height="80" Background="Yellow" RelativePanel.AlignHorizontalCenterWithPanel="True" RelativePanel.AlignVerticalCenterWithPanel="True" />
Và đây là kết quả:
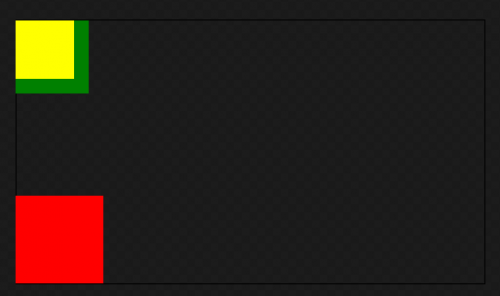
Đặt ô vuông màu đỏ nằm bên trái và nằm dưới cùng trong RelativePanel
Để đặt ô vuông màu đỏ nằm bên trái và nằm dưới cùng trong RelativePanel, mình sẽ gán giá trị cho 2 thuộc tính RelativePanel.AlignLeftWithPanel và RelativePanel.AlignBottomWithPanel của ô vuông màu đỏ Border01 bằng True.
<Border x:Name="Border01" Width="120" Height="120" Background="Red" RelativePanel.AlignRightWithPanel="True" RelativePanel.AlignLeftWithPanel="True" />
Và đây là kết quả:
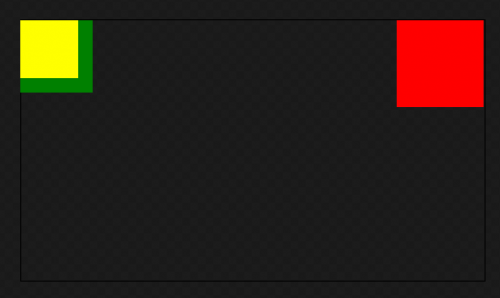
Đặt ô vuông màu đỏ nằm bên phải và nằm trên cùng trong RelativePanel
Để đặt ô vuông màu đỏ nằm bên phải và nằm trên cùng trong RelativePanel, mình sẽ gán giá trị cho 2 thuộc tính RelativePanel.AlignRightWithPanel và RelativePanel.AlignBottomWithPanel của ô vuông màu đỏ Border01 bằng True.
<Border x:Name="Border01" Width="120" Height="120" Background="Red" RelativePanel.AlignRightWithPanel="True" RelativePanel.AlignTopWithPanel="True" />
Và đây là kết quả:
RelativePanel rất phù hợp cho các layout có các phần tử có vị trí phụ thuộc lẫn nhau. Ngoài ra, RelativePanel cũng là một UI control quan trọng trong việc thiết kế giao diện responsive.
CalendarView
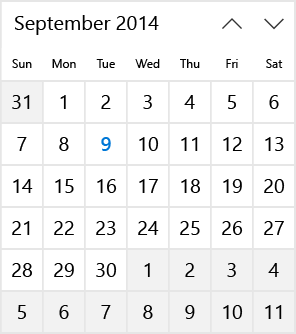
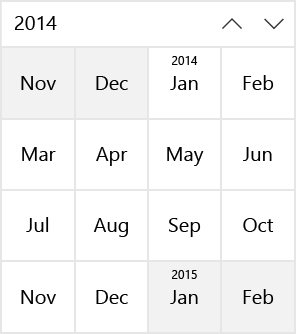
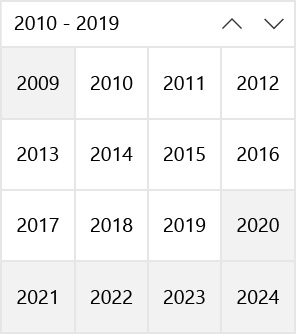
CalendarView là một control mới khá thú vị của Windows 10, đây là control giúp hiển thị lịch trên ứng dụng. CalendarView hỗ trợ 3 kiểu hiển thị (DisplayMode):



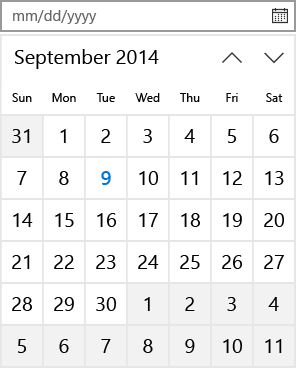
CalendarDatePicker
CalendarDatePicker là control mới cho phép bạn chọn ngày tháng năm với giao diện trực quan hơn so với control DatePicker cũ.
Cũng tương tự như CalendarView, CalendarDatePicker cho phép bạn tùy chỉnh kiểu hiển thị theo 3 kiểu thông qua thuộc tính DisplayMode: Month – Hiển thị theo tháng (mặc định), Year – Hiển thị theo năm và Decade – Hiển thị theo thập kỷ.
Tổng kết
Như vậy là mình và các bạn đã cùng nhau tìm hiểu về một số UI control mới trong Windows 10. Hi vọng với những thông tin mà mình chia sẻ ở trên, các bạn đã có được một cái nhìn cơ bản nhất về các control mới này.
Ở bài viết tiếp theo, mình và các bạn sẽ cũng nhau tìm hiểu cách chia sẻ dữ liệu trong ứng dụng Windows 10 là như thế nào.











Trả lời