Đây là bài viết đầu tiên trong loạt bài viết hướng dẫn Lập trình Windows 10.
Trong bài viết này, mình và các bạn sẽ cùng nhau tìm hiểu về cấu trúc của một project ứng dụng Windows 10 sử dụng mẫu project Blank App được tạo bởi Visual Studio 2015. Bài viết sẽ đi sâu tìm hiểu về các tập tin (file) có trong project, các tập tin đó là gì? có tác dụng gì? cấu hình nó ra sao? … Bài viết sẽ cũng cấp những kiến thức nền tảng nhất để bạn có thể bắt tay lập trình ứng dụng Windows 10.
Nào chúng ta hãy cùng bắt đầu!
Tạo mới project ứng dụng Windows 10
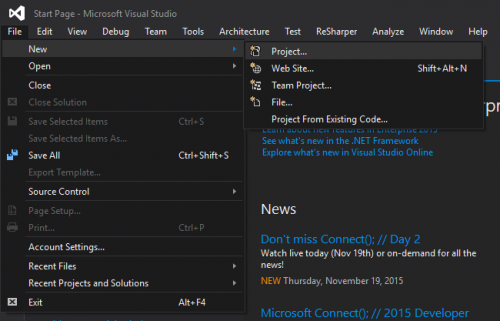
Trước tiên, chúng ta cần phải tạo mới một project ứng dụng Windows 10 sử dụng mẫu project Blank App trước đã! Để tạo mới, trong Visual Studio 2015, các bạn hãy nhấp chuột vào File > chọn New > chọn Project
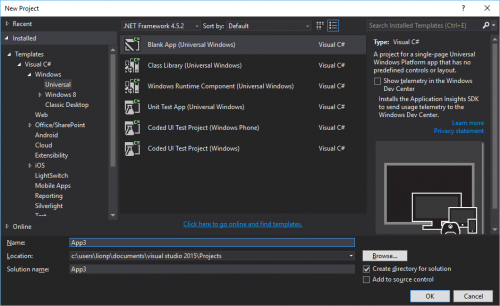
Tại cửa sổ tạo mới project, các bạn mở thẻ Installed > mở thẻ Templates > mở thẻ Visual C# > mở thẻ Windows và nhấp chuột vào Universal. Ngay lập tức, các bạn có thể thấy được danh sách các mẫu project Windows 10 được hiện ra bên cạnh. Các bạn nhấp chuột vào Blank App (Universal Windows) rồi sau đó đặt tên cho project và nhấp chuột vào Ok để tạo mới.
Lưu ý: Ở đây mình chọn ngôn ngữ lập trình là C#. Nếu bạn muốn dùng Visual Basic hay JavaScript làm ngôn ngữ phát triển, các bạn mở thẻ Other Languages và chọn ngôn ngữ lập trình mà bạn muốn sử dụng.
Như vậy là chúng ta đã cùng nhau tạo thành công project ứng dụng Windows 10. Giờ hãy cùng nhau khám phá bên trong project này chưa những tập tin gì nào!
Cấu trúc project ứng dụng Windows 10
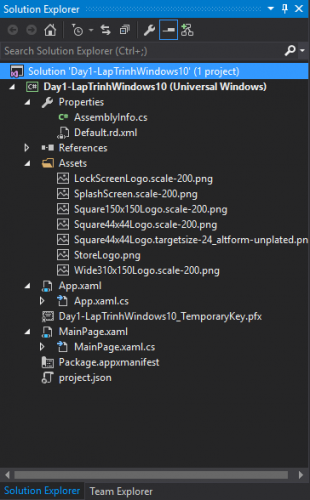
Đây là cấu trúc của một project ứng dụng Windows 10 sử dụng mẫu project Blank App:
AssemblyInfo.cs
Đây là file chứa các thông tin về assembly của ứng dụng của bạn như tên assemble, miêu tả assembly, phiên bản, … Các bạn lưu ý là các thông tin tên, miêu tả, phiên bản, … ở đây là các thông tin dành cho assemble, không phải dành cho ứng dụng của bạn. Những thông tin như tên, miêu tả, phiên bản, … cho ứng dụng của bạn được thiết lập ở tập tin Package.appxmanifest sẽ được mình giới thiệu bên dưới.
Default.rd.xml
Đây là file chứa thông tin về các Runtime Directives được sử dụng trong.NET Native.
Thư mục Assets
Đây là thư mục chứa các hình ảnh của ứng dụng mà Visual Studio mặc định tạo ra các bạn. Hãy cùng tìm hiểu các hình ảnh được tạo này là gì nhé!
LockScreenLogo.scale-200.png
Đây là hình ảnh logo của ứng dụng sẽ được sử dụng để hiển thị lên màn hình chờ của Windows 10. Bạn chỉ quan tâm đến hình ảnh này khi mà ứng dụng của bạn có sử dụng API liên quan đến màn hình chờ. Kích thước chuẩn của tập tin hình ảnh này là 24×24 pixels.
SplashScreen.scale-200.png
Đây là hình ảnh sẽ được xuất hiện đầu tiên khi ứng dụng của bạn được mở. Có thể tạm dịch hình ảnh này là hình ảnh màn chờ. Hình ảnh này sẽ được đặt giữa màn hình và có kích thước chuẩn là 620×300 pixels.
Square150x150Logo.scale-200.png
Đây là hình ảnh logo vuông nhỡ của ứng dụng. Windows 10 hỗ trợ 4 kích thước logo, logo vuông lớn có kích thước chuẩn là 310×310 px, logo vuông nhỡ có kích thước 150×150 px, logo vuông nhỏ có kích thước 71×71 px và logo chữ nhật ngang có kích thước 310×150 px.
Wide310x150Logo.scale-200.png
Đây là hình ảnh logo chữ nhật ngang của ứng dụng. Kích thước chuẩn của logo này là 310×150 px.
Square44x44Logo.scale-200.png
Đây là hình ảnh logo của ứng dụng được Windows 10 sử dụng để hiển thị ở danh sách ứng dụng. Kích thước chuẩn của logo này là 44×44 px.
Square44x44Logo.targetsize-24_altform-unplated.png
Tương tự như Square44x44Logo.scale-200.png, đây cũng là hình ảnh logo của ứng dụng được Windows 10 sử dụng để hiển thị ở danh sách ứng dụng. Tuy nhiên đây là tập tin hình ảnh đã được thu nhỏ lại với kích thước 24×24 px.
StoreLogo.png
Đây là hình ảnh logo của ứng dụng sẽ được sử dụng để hiển thị trên Store. Một lời khuyên dành cho các bạn đó là hãy thiết kế logo này thật ấn tượng để thu hút được người dùng khi họ tìm kiếm ứng dụng trên Store. Việc để lại ấn tượng đầu tiên bao giờ cũng tốt hơn cả. Logo này có kích thước chuẩn là 50×50 px.
App.xaml
Đây là một trong những file sẽ được tải đầu tiên khi ứng dụng của bạn được chạy. File này chứa các cấu hình liên quan đến resources cho ứng dụng.
App.xaml.cs
Đây cũng là file sẽ được tải đầu tiên khi ứng dụng của bạn được chạy. Ở đây chứa hàm khởi động OnLaunched để bạn có thể viết code xử lý khi ứng dụng của bạn được chạy. Bạn cũng có thể viết những đoạn code xử lý khi ứng dụng của bạn bị ngừng hoạt động (bị suspend) trong hàm OnSuspending.
Trong hàm OnLaunched, các bạn sẽ thấy đoạn code sau:
rootFrame.Navigate(typeof(MainPage), e.Arguments);
Đoạn code trên có tác dụng khi ứng dụng được chạy, ứng dụng sẽ tải trang MainPage, một trang được Visual Studio mặc định tạo ra cho các bạn khi sử dụng mẫu project Blank App.
MainPage.xaml
Như có nói ở trên, đây là trang được Visual Studio mặc định tạo ra, và nó có thể được coi là trang chủ của ứng dụng của bạn mặc định. Đây là trang đầu tiên mà người dùng sẽ nhìn thấy sau hình ảnh màn chờ. Mặc định thì trang này là một trang trống và công việc của bạn là thêm các control để thiết kế giao diện cho trang này.
MainPage.xaml.cs
Đây là file xử lý code logic cho trang MainPage. Tương tự như MainPage.xaml, bên trong file này không có xử lý gì ngoài một hàm khởi tạo (constructor). Bạn có thể viết các đoạn mã xử lý khi mà trang này được tải lên bằng các override hàm OnNavigatedTo.
*_TemporaryKey.pfx
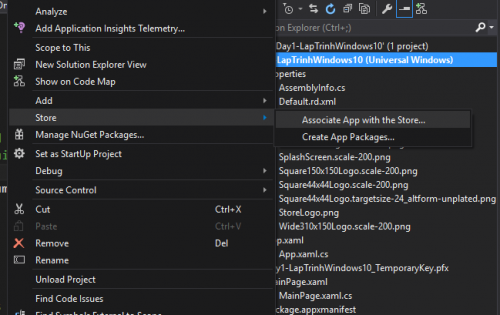
Mỗi một ứng dụng Windows 10 sẽ được đóng dấu (sign) bởi một chứng chỉ. Mặc định Visual Studio sẽ tạo cho bạn một chứng chỉ test. Tên chứng chỉ test này sẽ có định dạng là TênProject_TemporaryKey.pfx. Ví dụ tên project là Day1-LapTrinhWindows10 thì tên chứng chỉ sẽ là Day1-LapTrinhWindows10_TemporaryKey.pfx. Đây là chứng chỉ mà bạn sẽ dùng tạm để test ứng dụng. Khi ứng dụng được đẩy lên Store, các bạn cần phải lấy một chứng chỉ khác từ Store về bằng các liên kết ứng dụng với Store (Associate App with the Store). Để liên kết ứng dụng với Store, các bạn chuột phải vào project > chọn Store > chọn Associate App with the Store…
Các bạn có thể tìm hiểu thêm về chứng chỉ của ứng dụng tại đây.
project.json
Một điểm mới trong project Windows 10 đó là các Nuget package được sử dụng trong project sẽ được quản lý ở một file với đinh dạng JSON và file đó có tên là project.json. project.json sẽ chứa khai báo về các package được sử dụng trong project như tên package, phiên bản, …
Package.appmanifest
Đây là một file vô cùng quan trọng với ứng dụng của bạn. Nó chứa tất cả các thông tin cấu hình cho ứng dụng như tên ứng dụng, mô tả ứng dụng, phiên bản, thông tin package để đẩy ứng dụng lên Store, các quyền mà ứng dụng cần, màu sắc logo, các hình ảnh logo, các hướng màn hình được hỗ trợ …
Tổng kết
Như vậy là mình và các bạn đã cùng nhau tìm hiểu về cấu trúc của một project Windows 10 sử dụng mẫu project Blank App trên Visual Studio 2015 là như thế nào, hiểu được ý nghĩa của các tập tin có trong project và nắm được một số kiến thức cơ bản liên quan đến lập trình Windows 10.
Các bạn có thể tải source code của project mà mình sử dụng để viết bài này tại đây.
Ở bài viết tiếp theo, mình sẽ cùng các bạn tìm hiểu về kích thước màn hình, hướng màn hình và kỹ thuật thiết kế responsive trong Windows 10.




Chào bạn, mình cũng đang học lập trình app cho window. Mình bị vướng một vấn đề theo link này
http://stackoverflow.com/questions/41008990/what-is-this-problems-on-mainpage-xaml
Khi mở mainpage.xaml thì không hiện gì cả. Mình chưa biết cách giải quyết như thế nào. Rất mong bạn giúp mình
Nhìn vào screenshot thì khó hình dung ra được, tuy nhiên bạn thử zoom nhỏ lại rồi sử dụng thanh bar kéo đi kéo lại xem sao?